ผมเชื่อว่าทุกคนที่หัดเขียน CSS ใหม่ๆจะต้องมีอาการมึนๆงงๆกับเจ้าคำสั่ง margin กับ padding กันทุกคน และผมก็เป็นหนึ่งในนั้น กว่าผมจะเข้าใจความแตกต่างและใช้ได้ถูกต้อง ก็ต้องใช้งมโข่งอยู่นานเหมือนกัน แต่ถ้าคุณได้อ่านหลักการง่ายๆที่ผมอธิบายในบล็อกนี้จะรู้เลยว่าไม่ได้ยากอะไรเลย(จริงๆ)
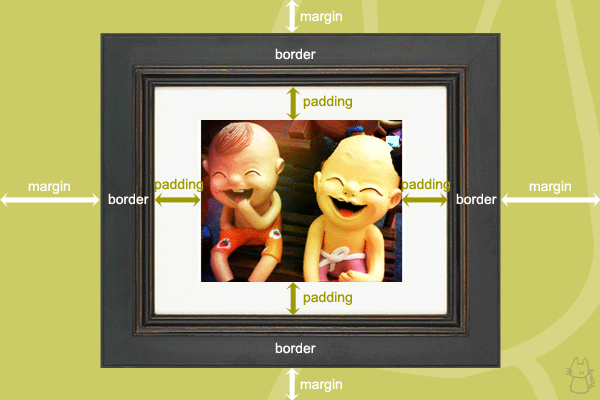
การที่เราจะเข้าใจความแตกต่างระหว่างคำสั่ง margin และ padding เราต้องเข้าใจรูปแบบการสร้างกล่องหรือ Box Model ของ CSS ซะก่อนครับ โดยจะใช้ภาพกรอบรูปบนฝาผนังประกอบคำอธิบาย จะได้เข้าใจกันได้ง่ายๆครับ
จากในรูปจะเห็นได้ว่าพื้นที่นอกกรอบรูปทั้งหมดเป็นพื้นที่ของ margin, กรอบรูป เป็นพื้นที่ของ border, พื้นที่ว่างระหว่างกรอบรูปถึงตัวรูปคือ padding และตัวรูปคือพื้นที่ของเนื้อหาในกล่อง
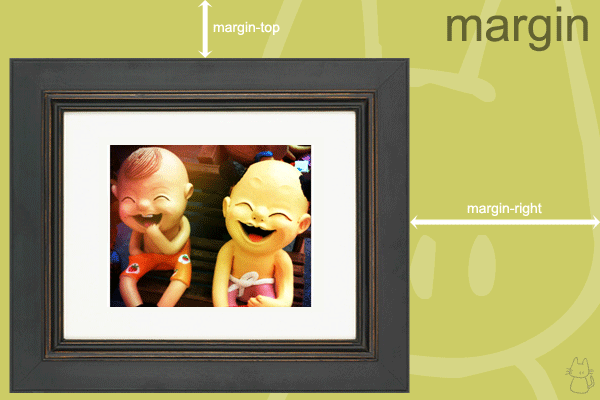
margin
เราจะใช้คำสั่ง margin เมื่อเราต้องเลื่อนตำแหน่งของกรอบรูปไปตามพื้นที่บนผนัง เช่นถ้าต้องการขยับกรอบรูปไปทางซ้าย 100 พิกเซล ก็ต้องใช้คำสั่ง margin-right: 100px เพื่อดันจากที่ขวาไป 100 พิกเซล หรือ ถ้าต้องการขยับกรอบรูปลงมาด้านล่าง 20 พิกเซล ก็ให้ใช้คำสั่ง margin-top: 20px เพื่อดันจากด้านบนลงมา 20 พิกเซล ดังตัวอย่างในรูป
สังเกตได้ว่าตำแหน่งของกรอบรูปเปลี่ยนไปตามการใช้คำสั่ง margin โดยที่ตำแหน่งของรูปภายในกรอบรูปยังเหมือนเดิม
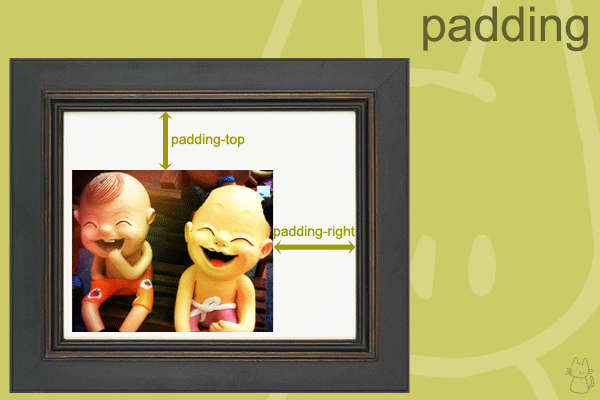
Padding
ส่วนคำสั่ง padding เราจะใช้ต่อเมื่อเราต้องการเคลื่อนย้ายตำแหน่งภายในกรอบรูป เช่นแทนที่จะให้รูปอยู่ตรงกลางกรอบรูป เราอยากเลื่อนตัวรูปไปอยู่ด้านขาวล่างของกรอบรูป ให้เราใช้คำสั่ง padding-top: 20px และ padding-right: 50px เพื่อดันรูปให้ลงมา 20 พิกเซล และดันรูปไปทางซ้าย 50 พิกเซลตามลำดับ ดังแสดงในรูป
จะเห็นได้ว่าตำแหน่งของกรอบรูปยังอยู่กับที่ แต่ที่เปลี่ยนแปลงคือตำแหน่งของรูปภายในกรอบรูปที่มีผลจากการใช้คำสั่ง padding นั่นเอง
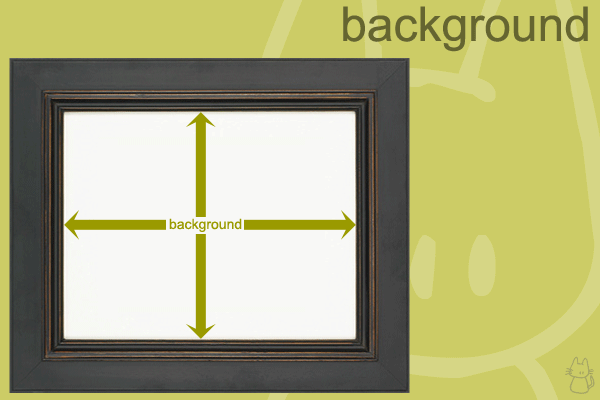
และที่เราจะต้องรู้อีกอย่างหนึ่งคือพื้นที่การแสดงของคำสั่ง background ทั้งหมดจะกินพื้นที่อยู่บนทั้ง padding และตัวรูปหรือเนื้อหาทั้งหมด
จากการที่เราใช้กรอบรูปในการอธิบายความแตกต่างระหว่าง margin และ padding ทำให้เราเห็นธรรมชาติอีกอย่างหนึ่งของคำสั่งทั้งสองก็คือ คำสั่ง margin สามารถสั่งค่าติดลบได้
แต่คำสั่ง padding ไม่สามารถทำได้ เพราะยังไงรูปก็ต้องอยู่ในกรอบรูปเสมอไม่สามารถทะลุออกนอกกรอบรูปได้ แต่ตัวกรอบรูปทั้งหมดสามารถเคลื่อนย้าย
สรุปง่ายๆคือสำหรับหลักในการเลือกใช้คำสั่ง margin และ padding คือ เมื่อคุณต้องการตั้งค่าระยะความห่างภายนอกกล่อง(หรือกรอบรูป)ให้ใช้คำสั่ง margin แต่หากคุณต้องการตั้งค่าระยะความห่างภายในกล่อง(หรือกรอบรูป)ให้ใช้คำสั่ง padding ครับ







